Full Form of css
Full Form of css : Cascading Style Sheets is fullform of css
Latest version of css :
css3 is latest version of Cascading Style Sheets
Why Use CSS :
CSS is used to decrypt the style of HTML document. HTML is displayed interactive with the help of CSS. With the help of CSS we can edit or style any HTML text, heading, paragraph, background, foreground etc.
We can use it to make HTML interactive or we can say that it is used to design web pages, with the help of CSS we can make our page or website according to the layout's are different difference screen.
Diffrent way to apply css:
Syntax for apply css whole page
Syntax for apply css on tag
Syntax for apply css on class
Syntax for apply css on id
Syntax for apply css whole page :
We use this syntax when we have to apply a CSS property to the entire web page such as font-family, line height, font size, etc.
In this method of CSS, we use * . Here * indicates that the property given in this block has to be applied in the entire web page.
Syntax :
*{
property name : value;
}
Example:
*{
font-family: arial;
font-size: 12px;
}
Syntax for apply css on tag:
We use this syntax when a CSS property is required to be applied to a tag. This property can be anything from it to margin line height font size weight wedding position etc.
In this method of CSS, we write the name of that Tech in place of Astric * Here Tagname indicates that the property given in this block has to be applied wherever the tag name is used in the entire web page.
Syntax :
Tagname {
property name : value;
}
Example:
h1{
font-family: arial;
font-size: 36px;
padding: 20px;
}
Syntax for apply css on class:
We use this syntax when a CSS property we have to apply to a class, this property can be anything from it, margin line height font size, weight wedding position etc.
In this method of CSS we. With this, we write the name of the class here. Indicates the class and the name written after it indicates the class. We have to apply the property given in this block wherever the name of this class is used in the entire web page.
Syntax :
.classname {
property name : value;
}
Over here * Indicates class
Example:
.item{
font-size: 12px;
padding: 20px;
}
Syntax for apply css on id:
We use this syntax when a CSS property is required to be applied to an id. This property can be anything from it to margin line height font size weight wedding position etc.
In this method of CSS, we write the name of the id with #, here #indicates the id and after that the name written indicates that id. We have to apply the property given in this block wherever the name of this id is used in the entire web page.
Syntax :
#id {
property name : value;
}
Indicates # id here
Example:
#item{
font-size: 12px;
padding: 20px;
margin-left: 10px;
}
CSS Solved Many Problem
HTML was NEVER intended to contain tags for formatting a web page!
HTML was created to describe the content of a web page, like:
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
When tags like <font>, and color attributes were added to the HTML, it’s started a nightmare for web developers. Development of huge websites, where fonts and color information were added to each single page, became an extended and expensive process.
CSS removed the design formatting from the HTML page!
If you do not know what HTML is, we propose that you simply read our HTML Tutorial.
CSS Saves tons of Work!
The style definitions are normally saved in external .css files.
With an external style sheet file, you'll change the design of a whole website by changing only one file!
How To Add CSS
When a browser reads a style sheet, it'll format the HTML document consistent with the knowledge within the style sheet .
Three Ways to Insert CSS
There are 3 ways of inserting a method sheet:
- External CSS
- Internal CSS
- Inline CSS
External CSS
With an external style sheet , you'll change the design of a whole website by changing only one file!
Each HTML page must include a regard to the external style sheet file inside the <link> element, inside the top section.
Example:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
An external sheet are often written in any text editor, and must be saved with a .css extension.
The external .css file shouldn't contain any HTML tags.
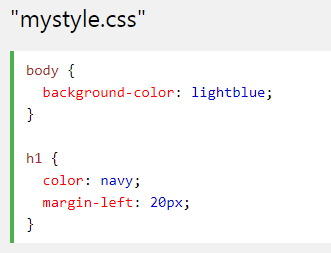
Here is how the "mystyle.css" file looks like:
Note: Do not add a space between the property value and the unit (such as margin-left: 20 px;). The correct way is: margin-left: 20px;
Internal CSS
An internal style sheet could also be used if one single HTML page features a unique style. The internal style is defined inside the <style> element, inside the top section.
Example:
Internal styles are defined within the <style> element, inside the <head> section of an HTML page:
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: linen;
}
h1 {
color: maroon;
margin-left: 40px;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
Inline CSS
An inline style could also be wont to apply a singular style for one element.
To use inline styles, add the design attribute to the relevant element. the design attribute can contain any CSS property.
Example
Inline styles are defined within the "style" attribute of the relevant element:
<!DOCTYPE html>
<html>
<body>
<h1 style="color:blue;text-align:center;">This is a heading</h1>
<p style="color:red;">This is a paragraph.</p>
</body>
</html>
Tip: An inline style loses many of the advantages of a style sheet (by mixing content with presentation). Use this method sparingly.
Cascading Order
What style are going to be used when there's quite one style specified for an HTML element? All the styles during a page will "cascade" into a replacement "virtual" sheet by the subsequent rules, where favorite has the very best priority:
Inline style (inside an HTML element)
External and internal style sheets (in the top section)
Browser default
So, an inline style has the very best priority, and can override external and internal styles and browser defaults.
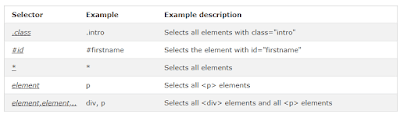
CSS Selectors
In CSS, selectors are patterns used to select the element(s) you want to style.
Use our CSS Selector Tester to demonstrate the different selectors.
 |
| css selectors |




0 Comments
Please do not share spam link.